Table of contents
This is#90DaysofDevopschallenge under the guidance ofShubham Londhesir.
Introduction
Welcome back to #90daysofdevops! Today's challenge is particularly exciting because we're diving into a hands-on DevOps project with Docker. Are you ready? Let's get started! 😍
Understanding Dockerfile
Docker is a powerful tool that simplifies the process of running applications in isolated environments called containers.
These containers package everything an application needs to run, including code, libraries, and dependencies. To create these containers, developers use a file called a Dockerfile.
What is a Dockerfile?
A Dockerfile serves as a blueprint for building Docker containers. It contains a series of instructions that Docker follows to assemble the container. These instructions specify the base image to use, the commands to run, and the files to include.
For example, if you were creating a container for a website, the Dockerfile might instruct Docker to use an official web server image, copy the website files into the container, and start the web server upon container startup.
Tasks

Task 1: Create a Dockerfile for a Simple Web Application
Step 1: Decide on the Web Application
- Choose a simple web application for this exercise. It could be a Node.js or Python web app. For demonstration purposes, let's consider a Python quiz app.
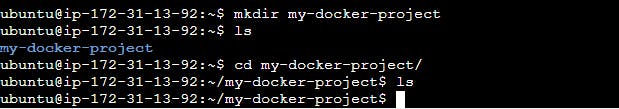
Step 2: Create a New Directory
- Create a new directory for your project. Navigate to this directory in your terminal.
mkdir my-docker-project
cd my-docker-project

Step 3: Create a Dockerfile
- Inside your project directory, create a file named
Dockerfile(no file extension) and open it in a text editor.
# Use the official Python image as a base image
FROM python:3.9-slim
# Set the working directory inside the container
WORKDIR /app
# Copy the Python quiz app files into the container
COPY . /app
# Install Flask
RUN pip install Flask
# Expose port 5000 for web traffic
EXPOSE 5000
# Run the Flask app when the container starts
CMD ["python", "app.py"]
Task 2: Build the Image and Run the Container
Step 4: Build the Docker Image
- In your terminal, run the following command to build the Docker image:
sudo docker build -t quiz-app-new1:latest .

Replace quiz-app-new1:latest with the desired name for your Docker image.
Step 5: Run the Docker Container
- After successfully building the image, run the Docker container:
sudo docker run -d -p 5000:5000 quiz-app-new1:latest

- This command maps port 5000 from the container to port 5000 on your local machine.
Task 3: Verify Application Functionality
Step 6: Access the Application
- Open your web browser and navigate to
http://localhost:5000. You should see your web application running.

Task 4: Push the Image to a Repository
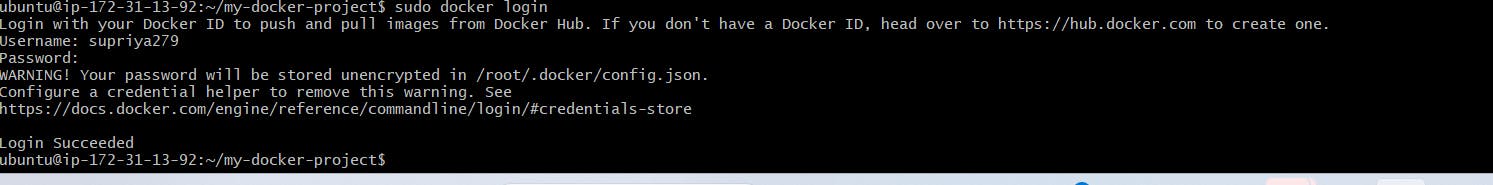
Step 7: Push to Docker Hub (Example)
- If you don't have a Docker Hub account, create one at Docker Hub.
docker login
docker tag my-docker-image your-docker-hub-username/my-docker-image
docker push your-docker-hub-username/my-docker-image

- Replace
your-docker-hub-usernamewith your Docker Hub username.


- Congratulations! You've successfully completed the Docker project for today's challenge. By mastering these Docker basics, you're well on your way to becoming a proficient DevOps engineer. 🚀
